日本語のWEBフォントを自作してみました。
日本語のWEBフォントを自作といっても漢字や平仮名全部ではありません。サイト内の見出しやロゴなどに使う限られた数の文字をWEBフォントにすると言う事です。下の「この文字は画像じゃないよ」は画像ではなくテキストです。そのやり方を忘れないようにメモしておきます。
この文字は画像じゃないよ
手順
- イラストレーターでフォントを作ります。
- IcoMoonでそれをWEBフォントにします。
- サイトに設置します。
大まかにそんな感じです。レスポンシヴデザインに最適です。
リンク元 manaka design
イラストレーターでフォントを作る。(ver.CS6)
気に入ったデザインを作ると時間がかかるので、今回はPCに入ってるフォントを元にそれを変形させてオリジナルなものにします。
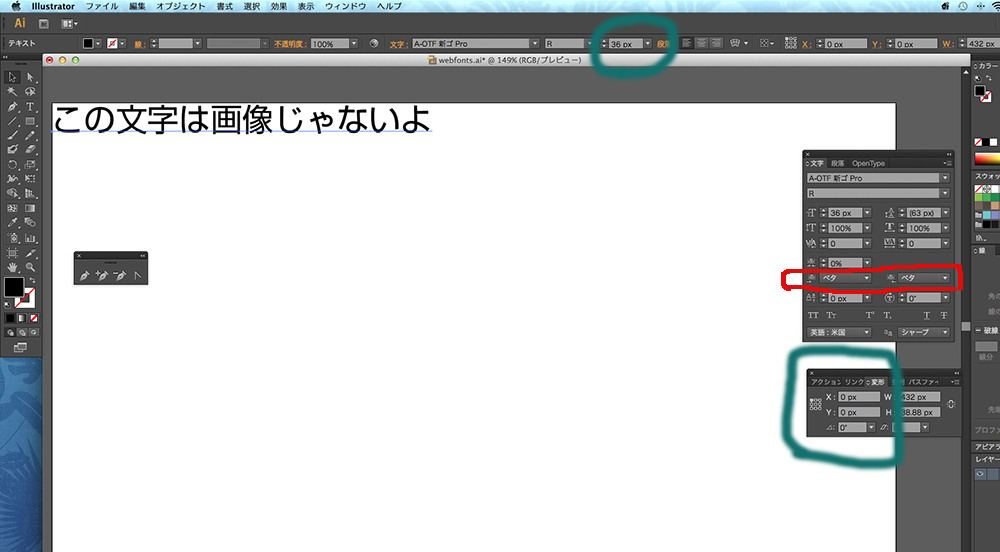
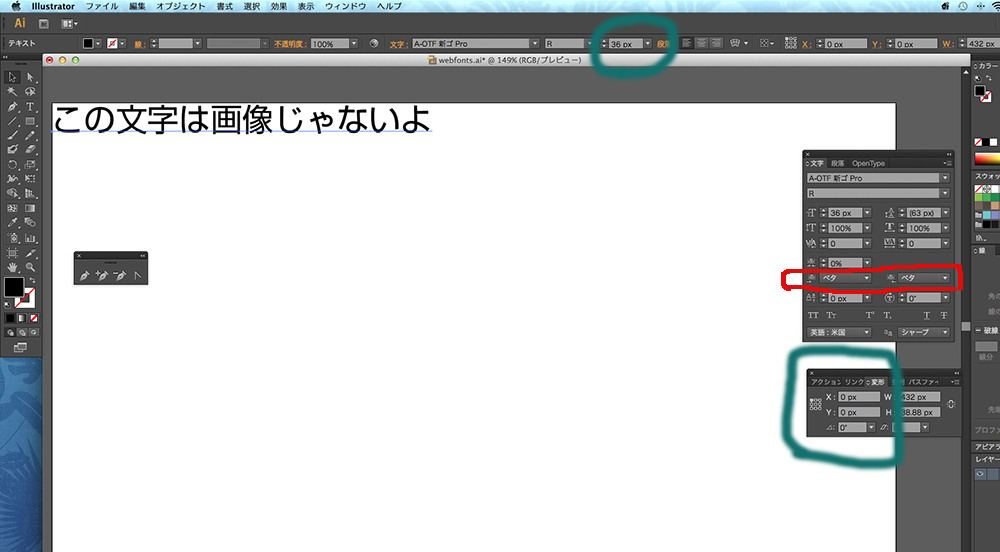
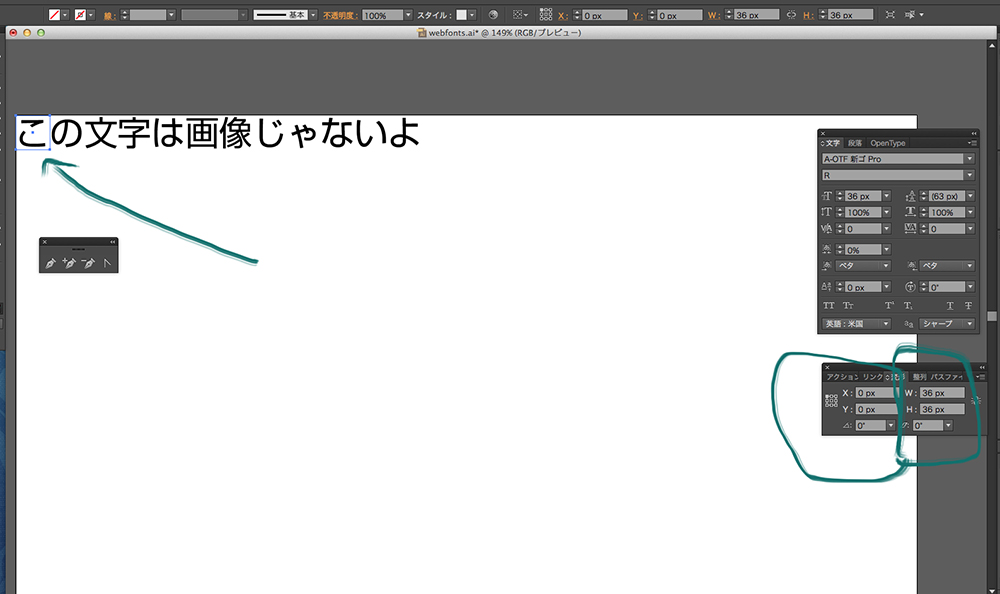
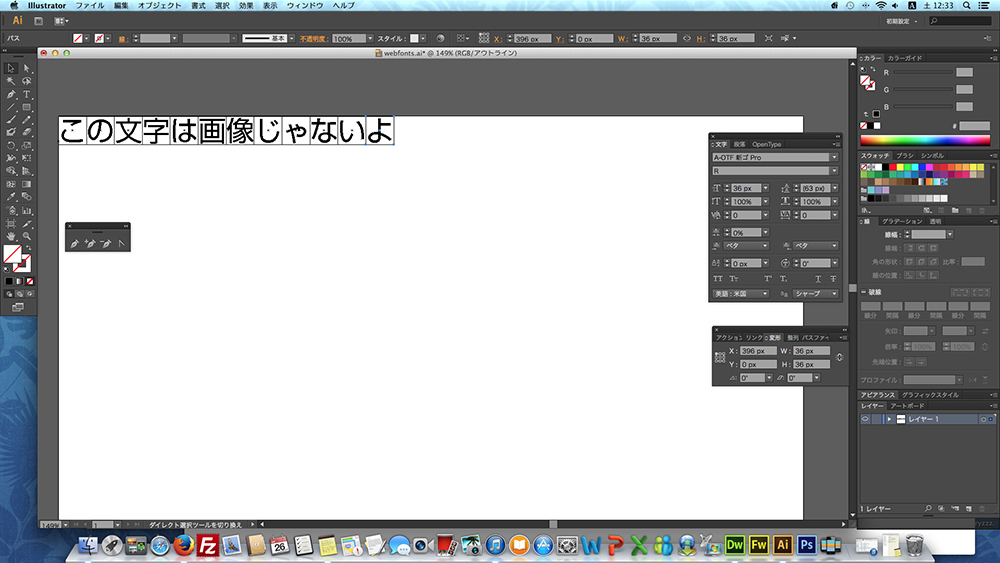
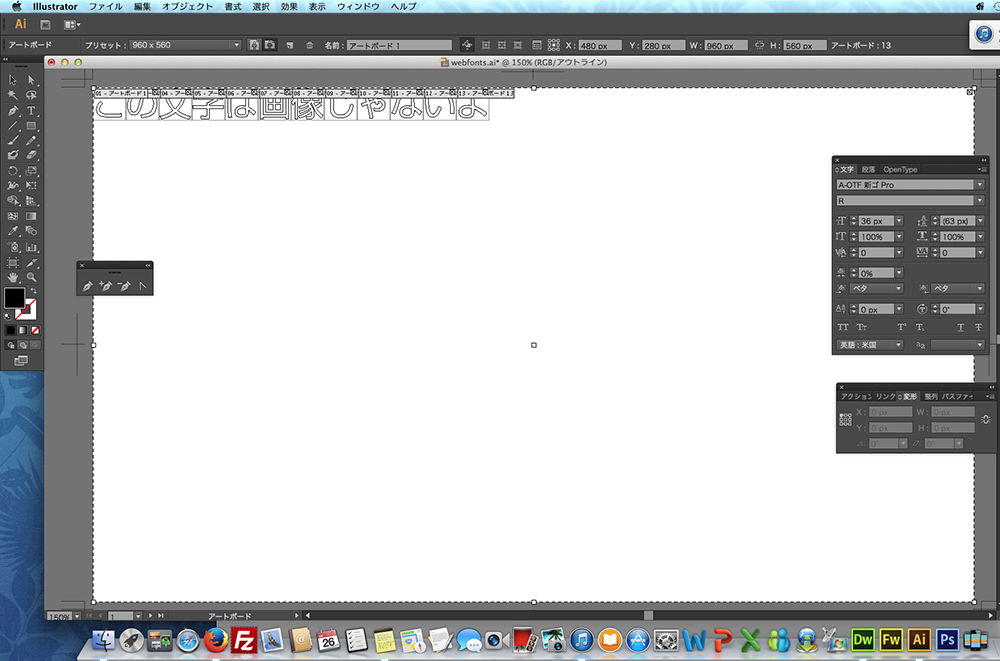
文字の大きさは何ピクセルでも良いです。切りのいい数字が良いです。今回は36pxにしました。文字を選択して、変形パレットで基準点を画面左上にしてX:0 Y:0にします。文字色は黒にして下さい。文字パレットで文字間隔をベタにして下さい。

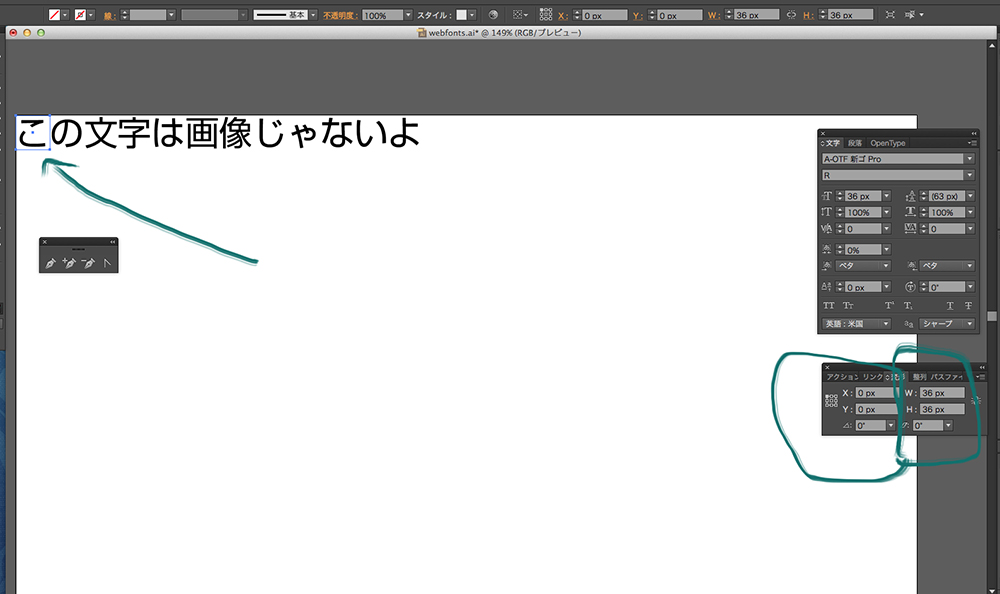
矩形ツールで、文字と同じ大きさの正方形を作って下さい。今回は36pxです。塗りと線は無しです。さらに変形パレットで基準点を画面左上にしてX:0 Y:0にします。画像参照して下さい。

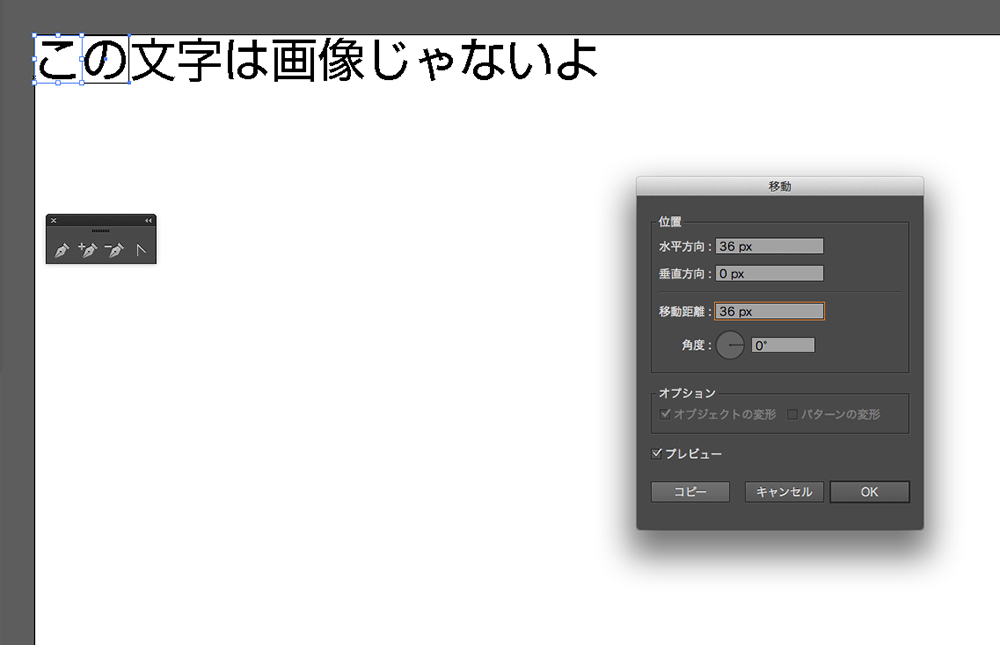
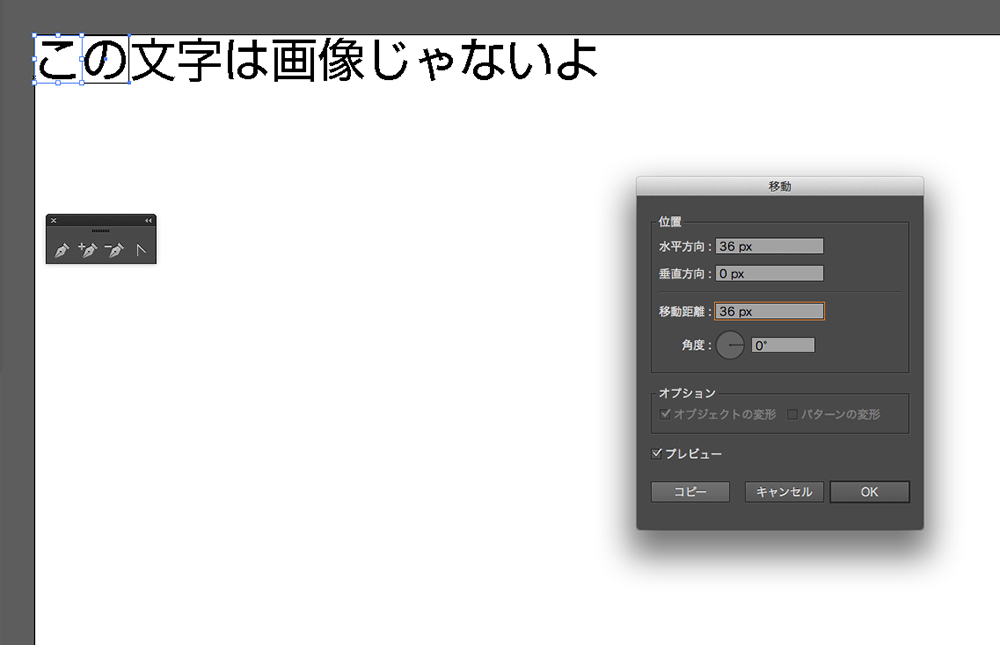
正方形を文字の分だけコーピーします。オブジェクトー変形ー移動。水平方向を36pxにします。あとは0です。数値を入力したら「コピー」して下さい。コピーを繰り返すには「command+d」です。

正方形を文字の分だけコーピーしました。

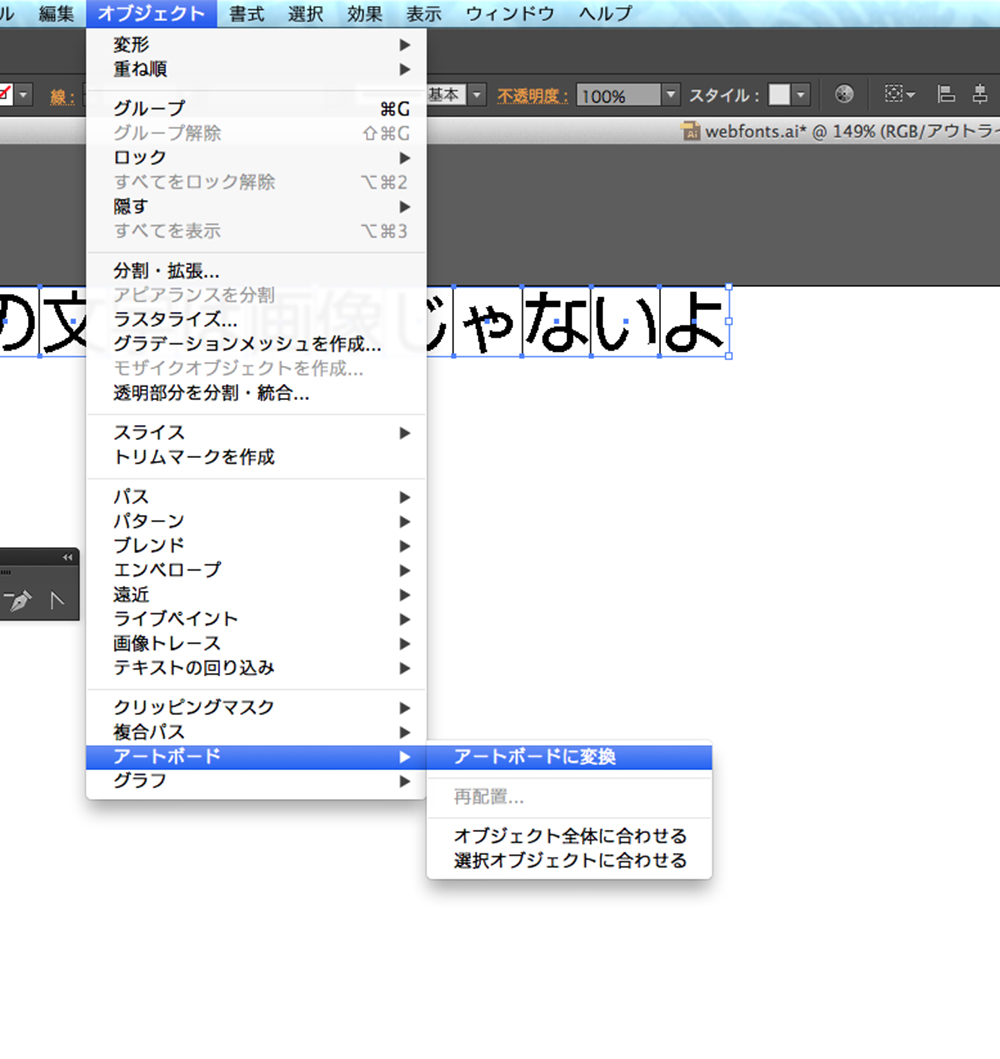
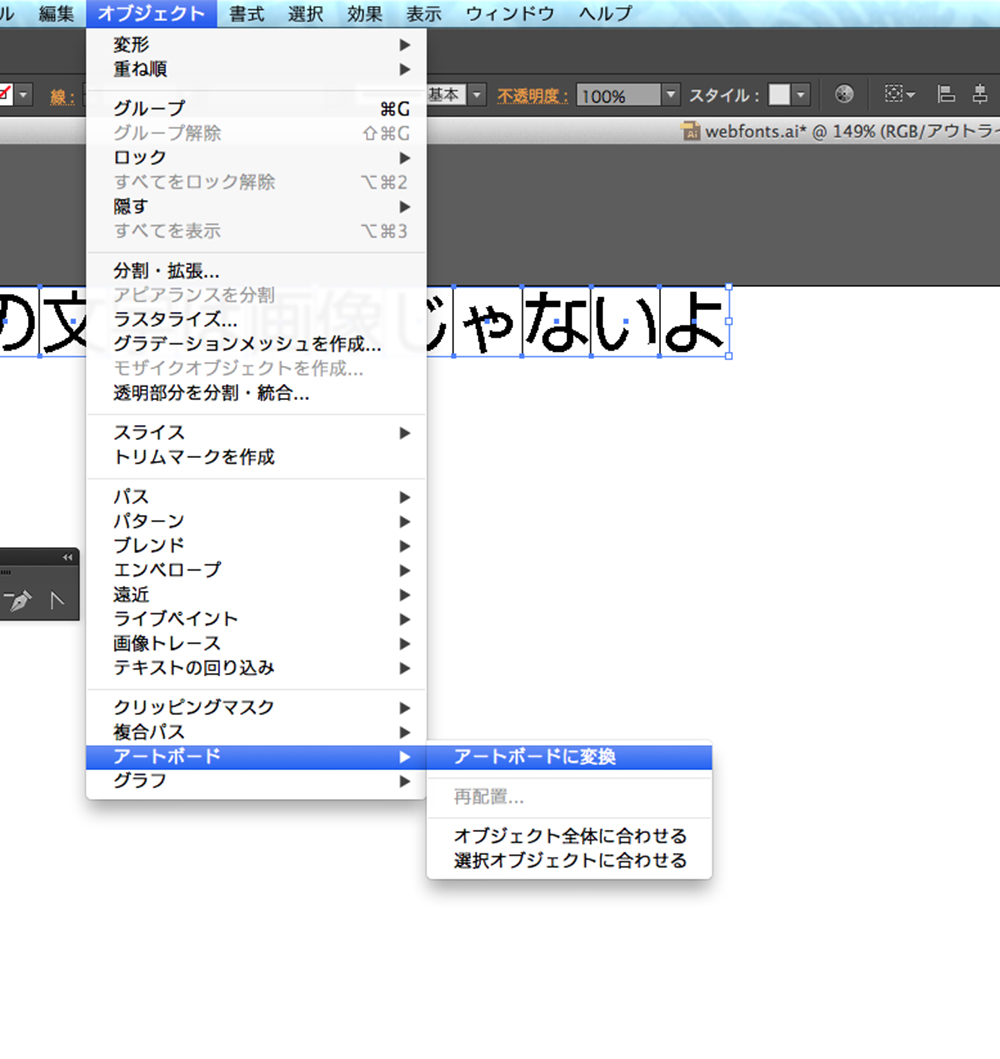
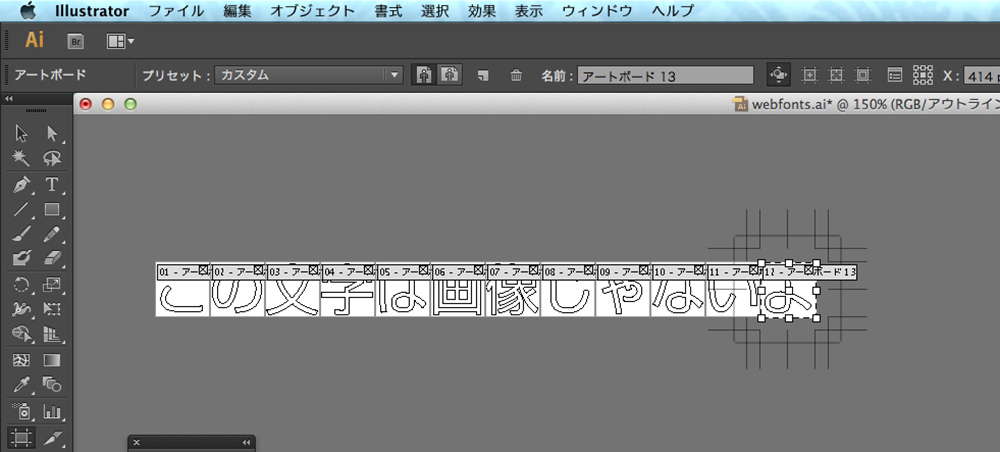
コピーした矩形を全部選択して、オブジェクトーアートボードーアートボードに変換。

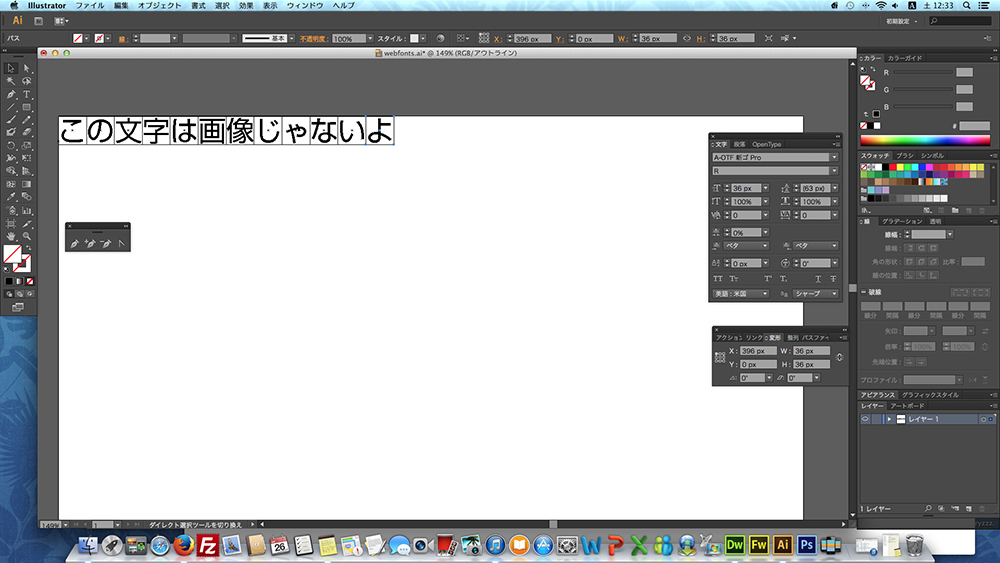
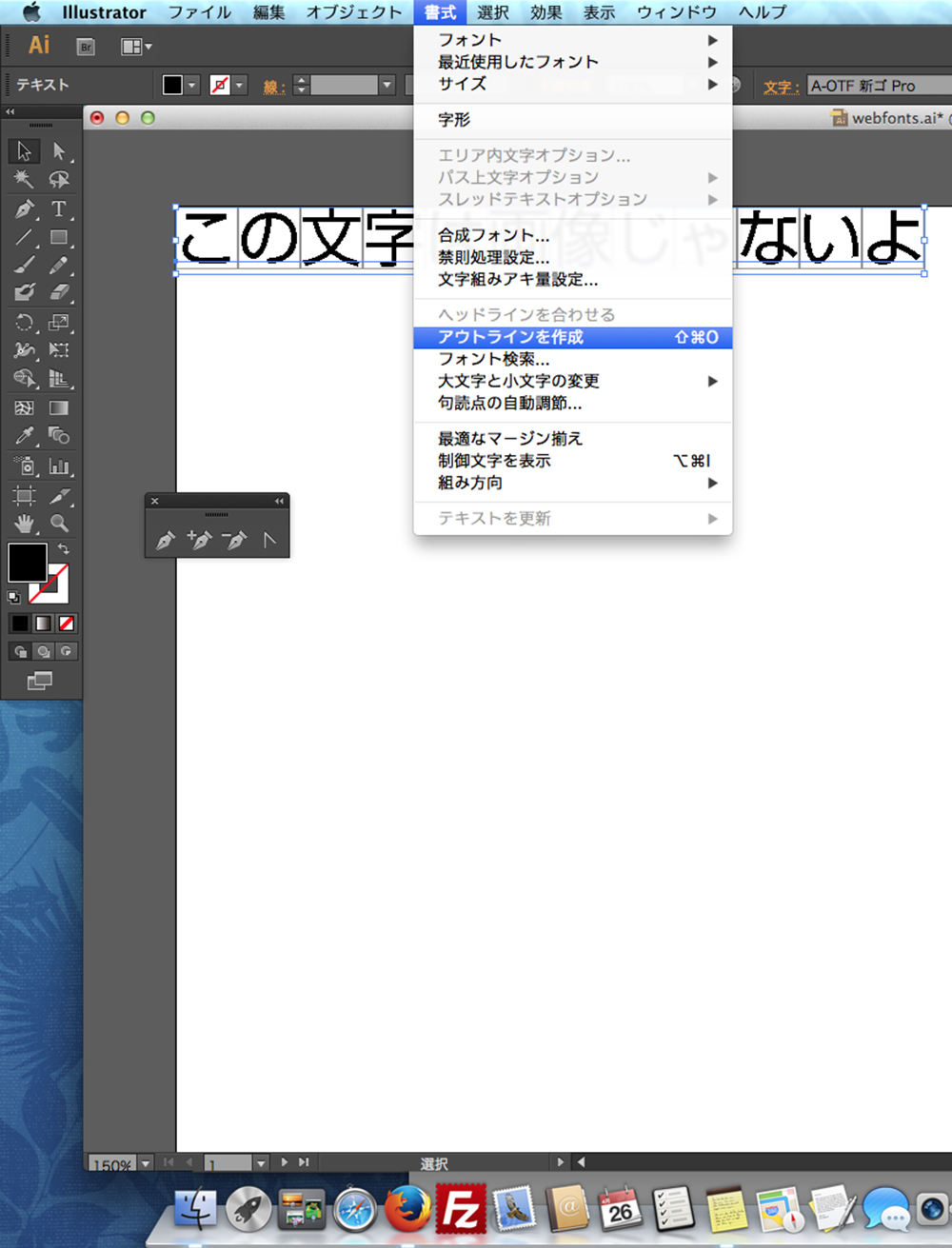
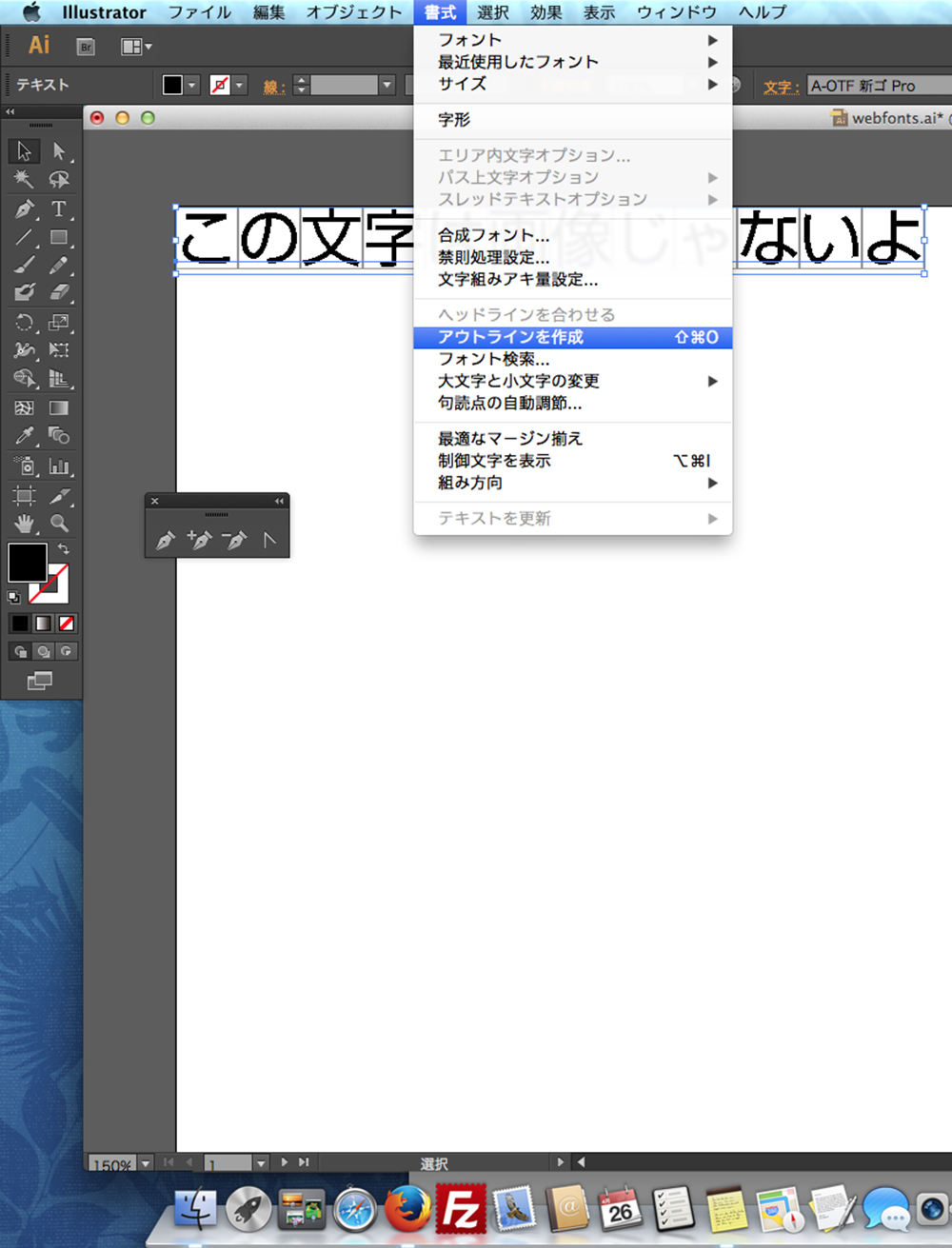
文字をアウトライン化します。

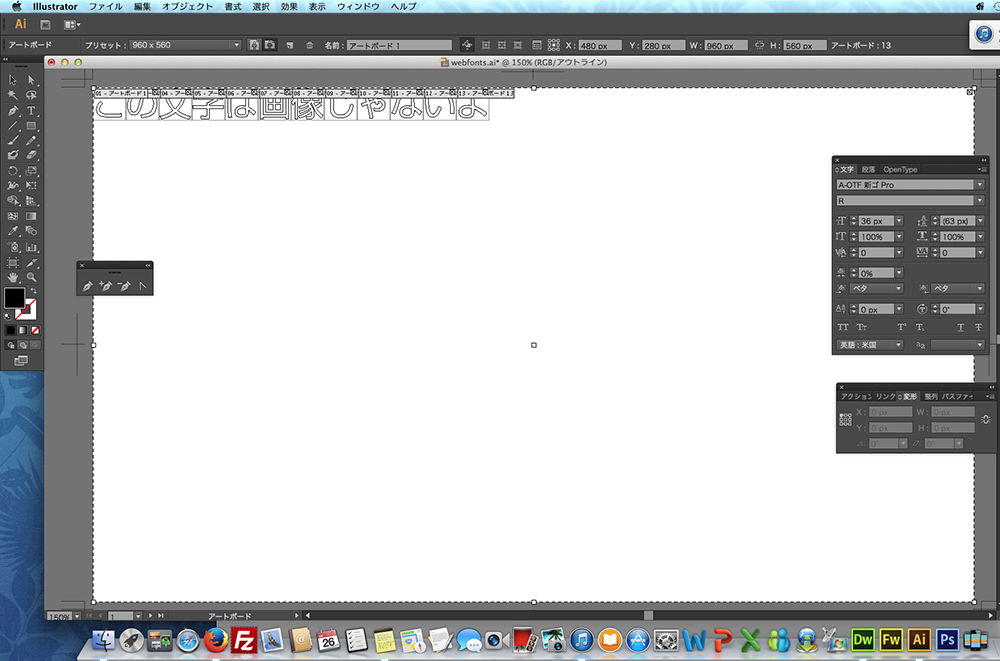
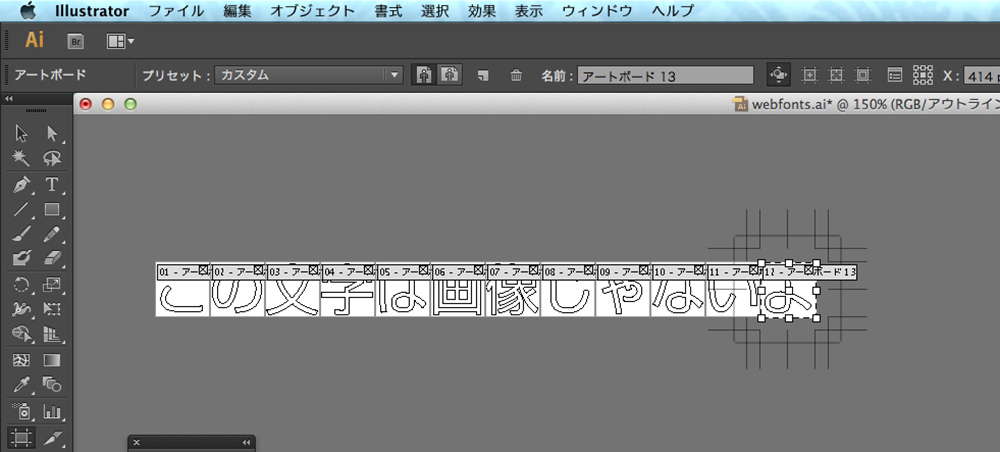
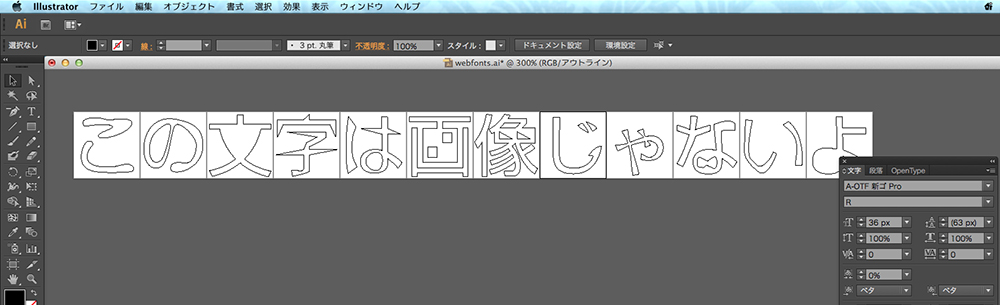
アウトライン化しました。

大外のアートボードをdeliteで消します。

アウトライン化した文字を変形させます。

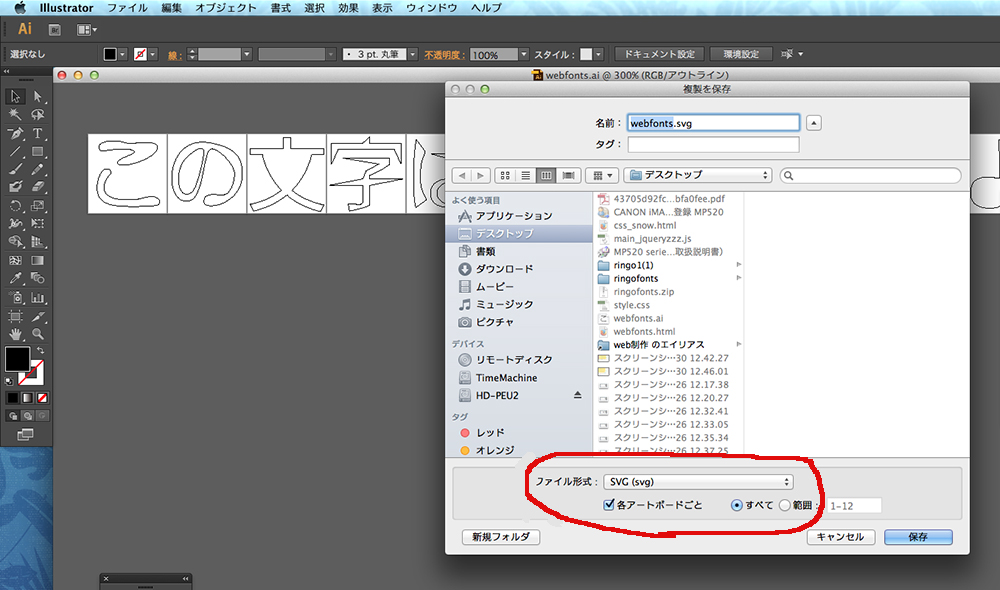
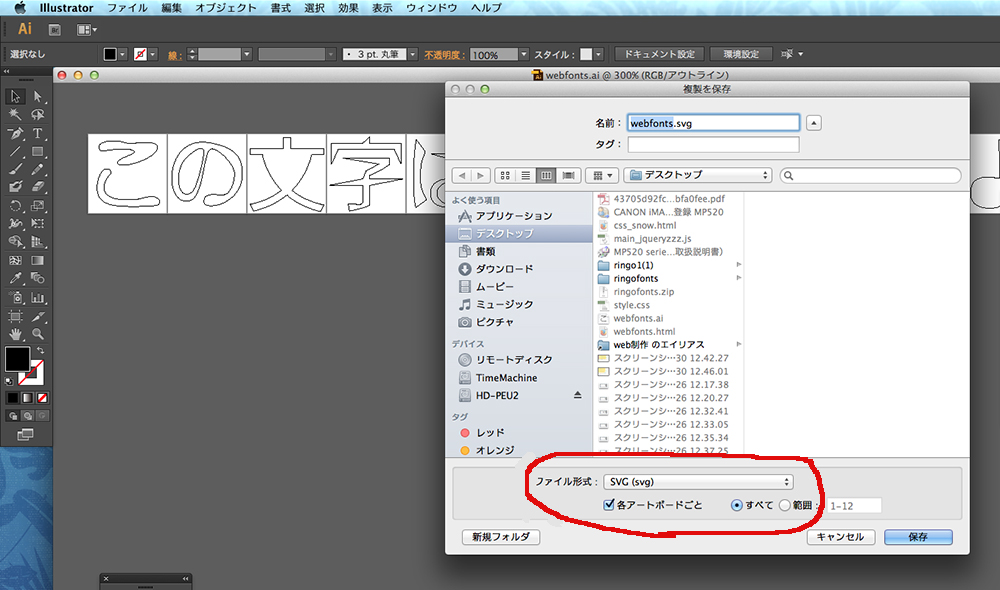
書き出します。ファイル形式はSVGです。「各アートボードごと」にチェックを入れます。ファイル名は好きな名前で。

文字の分だけファイルが書き出されました。それを1つのフォルダにまとめておきます。イレストレーターの作業はここまでです。
IcoMoonで書き出したSVGファイルをWEBフォント化します。
IcoMoon
- 画面右上の赤のボタン「IcoMoon App」をクリック。
- 画面左上の紫のボタン「Inport Icons」をクリック。
- 先ほど作ったSVGファイルを全部まとめてアップロード。
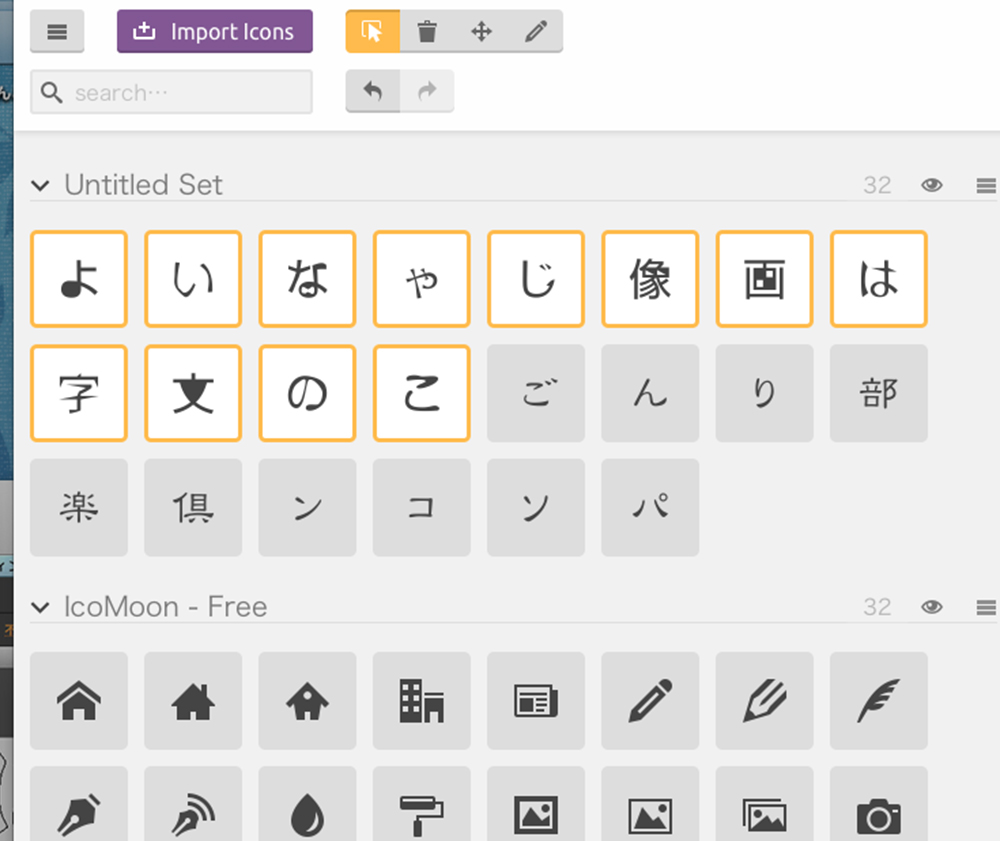
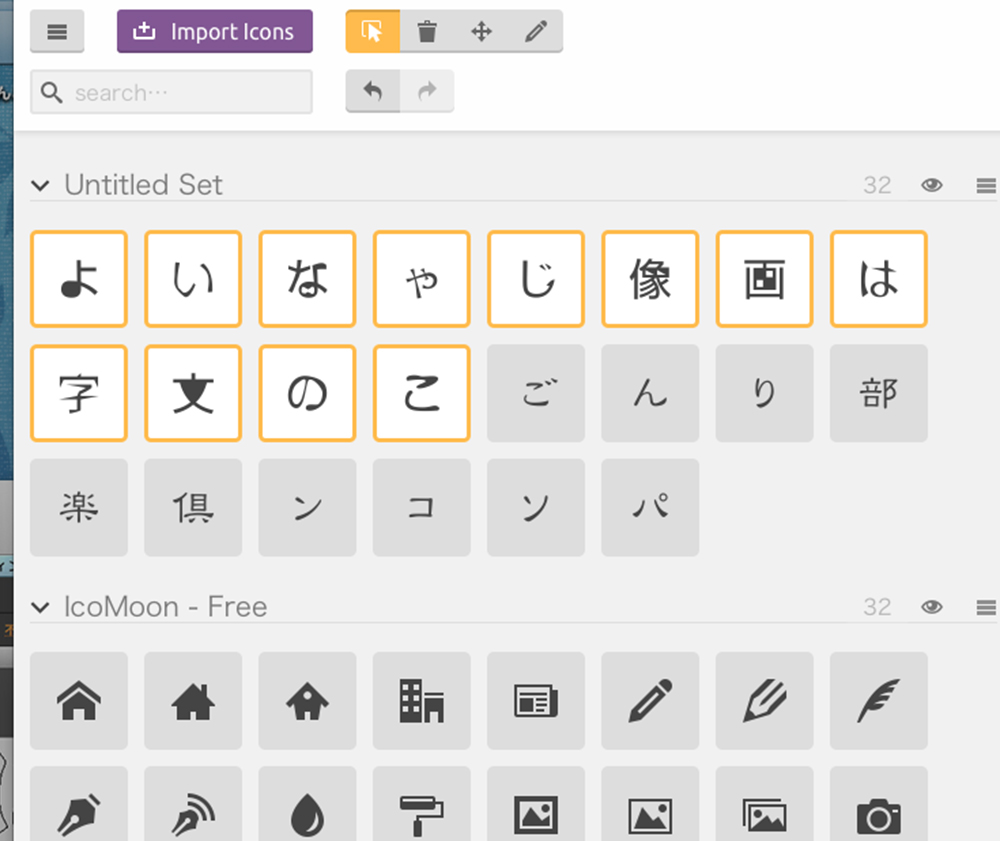
- アッロードした文字を選択。他に気に入ったアイコンがあれば選択しても良いよ。

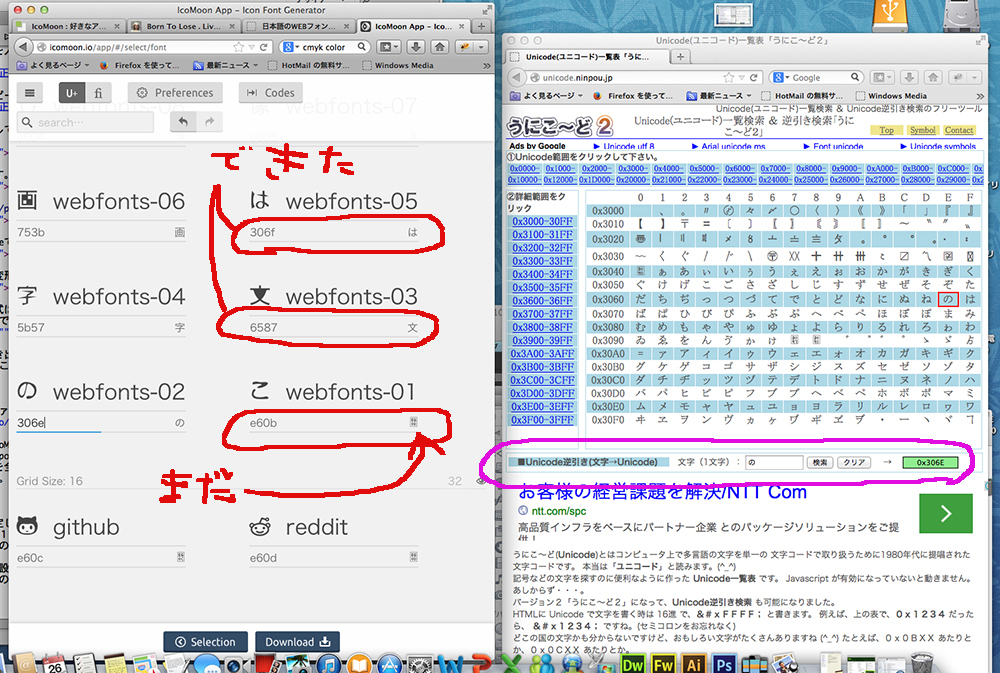
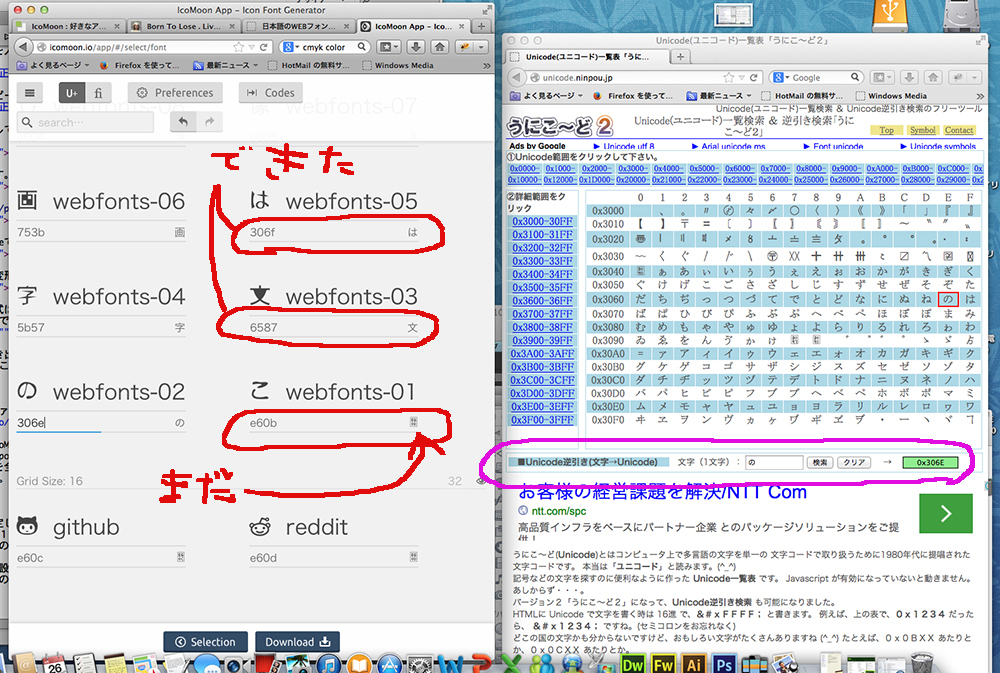
各文字ににユニコードを設定します。うにこーど2逆引き文字に文字を1文字づつ入力してユニコードを調べます。例えば「画」なら「0x753B」です。頭の0xは省略できます。
そのユニコードをIcoMoonに設定していきます。その文字に設定が出来たら数字の横に「画」と表示されます。まだの所は変な図形みたいなのになってます。

全部設定できたら画面の上にある「Preferences」をクリックしてFont Nameを入力。好きな名前で。今回はrocksにしました。チェックボックスは特にチェックしなくていいです。次にダイアログボックスを閉じて、画面下にある「Download」をクリック。
IcoMoonの作業はここまでです。
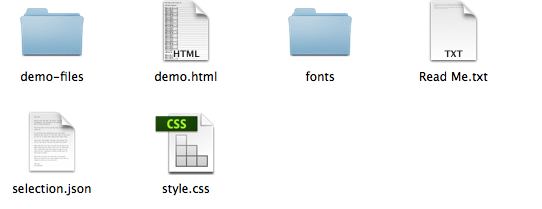
ダウンロードしたファイルを設置します。
ファイルの中身は以下の通りです。サイトに設定するには、fontsというフォルダとstyle.cssが必要です。あとはいらない。

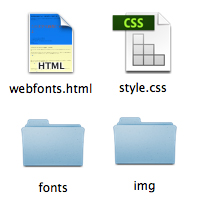
こんな感じで同じ階層に並べました。

htmlのヘッドでstyle.cssをリンクさせて、h1とかpとかWebフォントを使いたい要素にclassをつけて、そのクラスにfont-family:'rocks';とすれば出来上がり!お疲れさまでした。
どう利用するかはアイデア次第です。
リンク元 manaka design